At the same time, you may develop software for both iPhone and Android. Despite this, building mobile applications has its drawbacks. You can’t execute an emulator and compile quickly if your PC isn’t up to snuff. As a result, it may be tough to put your software through rigorous testing. This issue can be resolved. In order to create React Native on the internet, there are two ways. Additionally, there is Appitr as well as Expo Snack. They are well-recognized.
1. Appitr
The devs introduce this one as: It sounded great, don’t you think? It’s true. Let us now put up a program. Go to https://ide.appitr.com/ to get started with the application. You may then create an email. The following card will appear whenever you return to the site.
To get things moving, just tap on it. It will first ask you whether you wish to add any dependencies. You may insert dependencies afterward, therefore I didn’t include them in this step. The “Create App” card would be replaced with a fresh one after the setup is complete. This is how it’ll look.
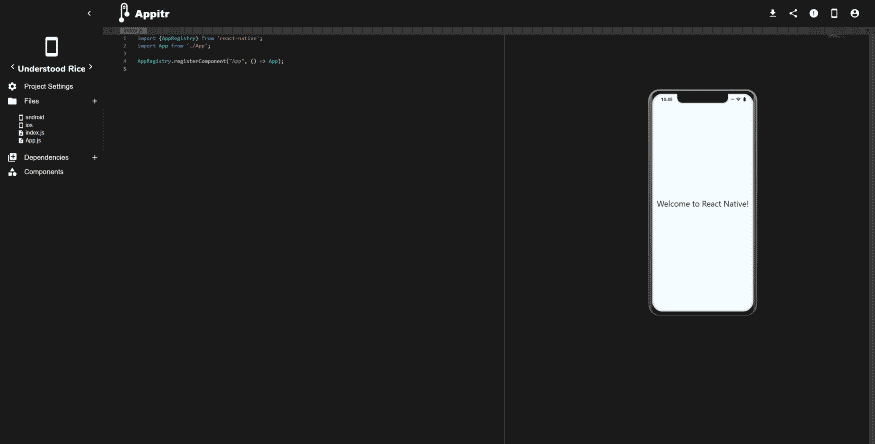
My project is called “understanding rice” for no particular reason. To access the IDE, just tap on the cellphone logo. Sublime or VS Code, for instance, will not be as sophisticated as the IDE itself. However, it does the work. This is a snapshot of the IDE.
2. Expo Snack
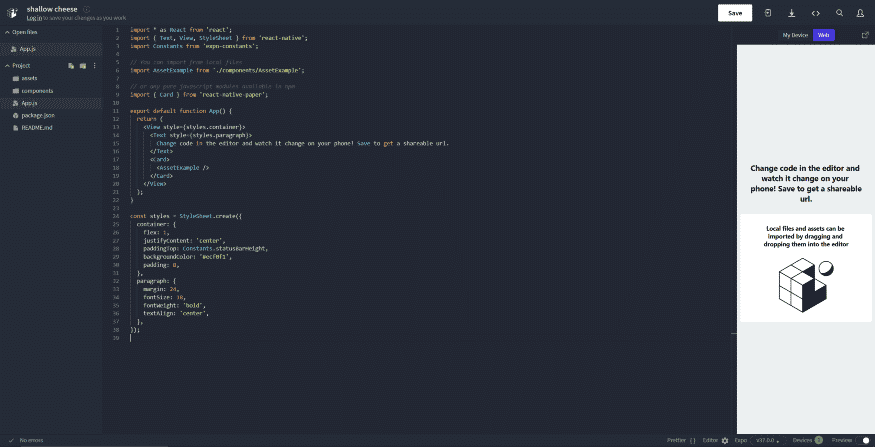
Expo Snack is by far the most popular online IDE for React Native. A lot of people know about it since it is widely recognized. Snack is a simple app, but it packs a powerful punch in terms of functionality. Snacks may be created with or without a user account. Snack will be generated for you if you go to https://snack.expo.io/. The IDE is shown in this image.
Expo, like Appitr, provides “Intelligent Finishing” and “Code completion.” Dependencies are also supported. The review in Expo is identical to that in Appitr. Expo’s iPhone and Android apps are what make them standout out.